

발생한 문제
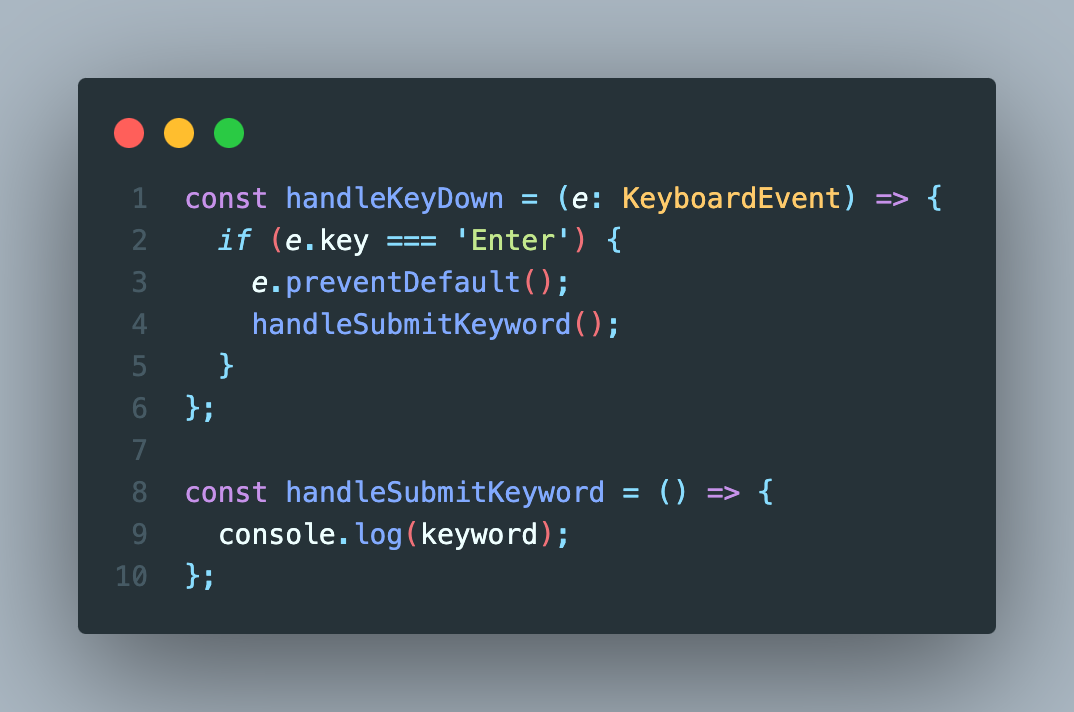
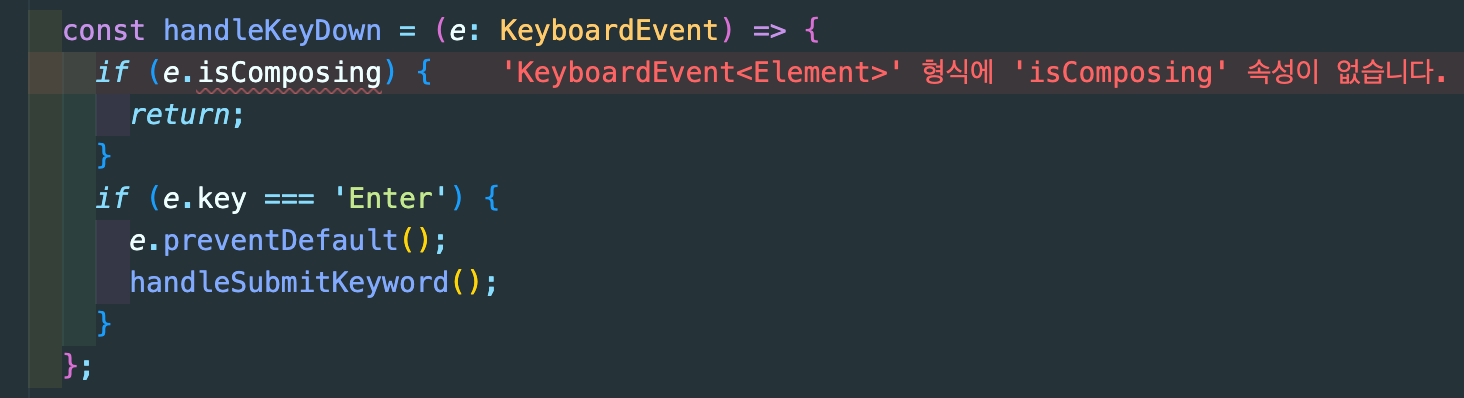
검색어를 입력하고 검색 버튼이나 엔터를 눌렀을 때 검색이 되는 기능을 구현하고 있다.

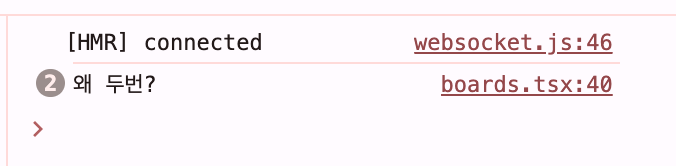
위에 코드를 실행해 보니 엔터를 눌렀을 때 값이 두 번 찍히는 현상을 발견하게 되었다. (검색 버튼 눌렀을 땐 한 번)

그래서 혹시 reactStricMode 때문일 수도 있어 주석처리 했는데도 변함이 없었다. (참고로 Next.js 임)

문제 이유
구글링을 통해 이러한 문제가 발생한 이유를 살펴보니 바로 한글 때문이였다.
영어와 숫자와 달리 한글은 자음과 모음을 조합해서 만드는 언어라서 조합 중인 문자를 처리하는 과정에서 keydown 이 두 번이나 발생하는 것이라고 한다. 그래서 문자가 조합 중이면 keydown 이벤트가 발생하지 않도록 처리해야 한다.
문제 해결
문제를 해결하기 위해 다음과 같이 절차를 진행하였다.
1. isComposing 사용
한글 문자가 합성 중인 상태를 나타내는 isComposing 이 있다.
KeyboardEvent: isComposing property - Web API | MDN
KeyboardEvent.isComposing 는 읽기 전용 속성으로 compositionstart 이후나 compositionend 이전과 같은 합성 세션 내에서 이벤트가 발생하는지를 불리언 값으로 나타냅니다.
developer.mozilla.org
이를 사용하려고 했는데, keyboardEvent 에 기본적으로 isComposing 이라는 속성이 없어 타입스크립트가 이를 인식하지 못해 오류가 발생하였다.

2. NativeKeyboardEvent
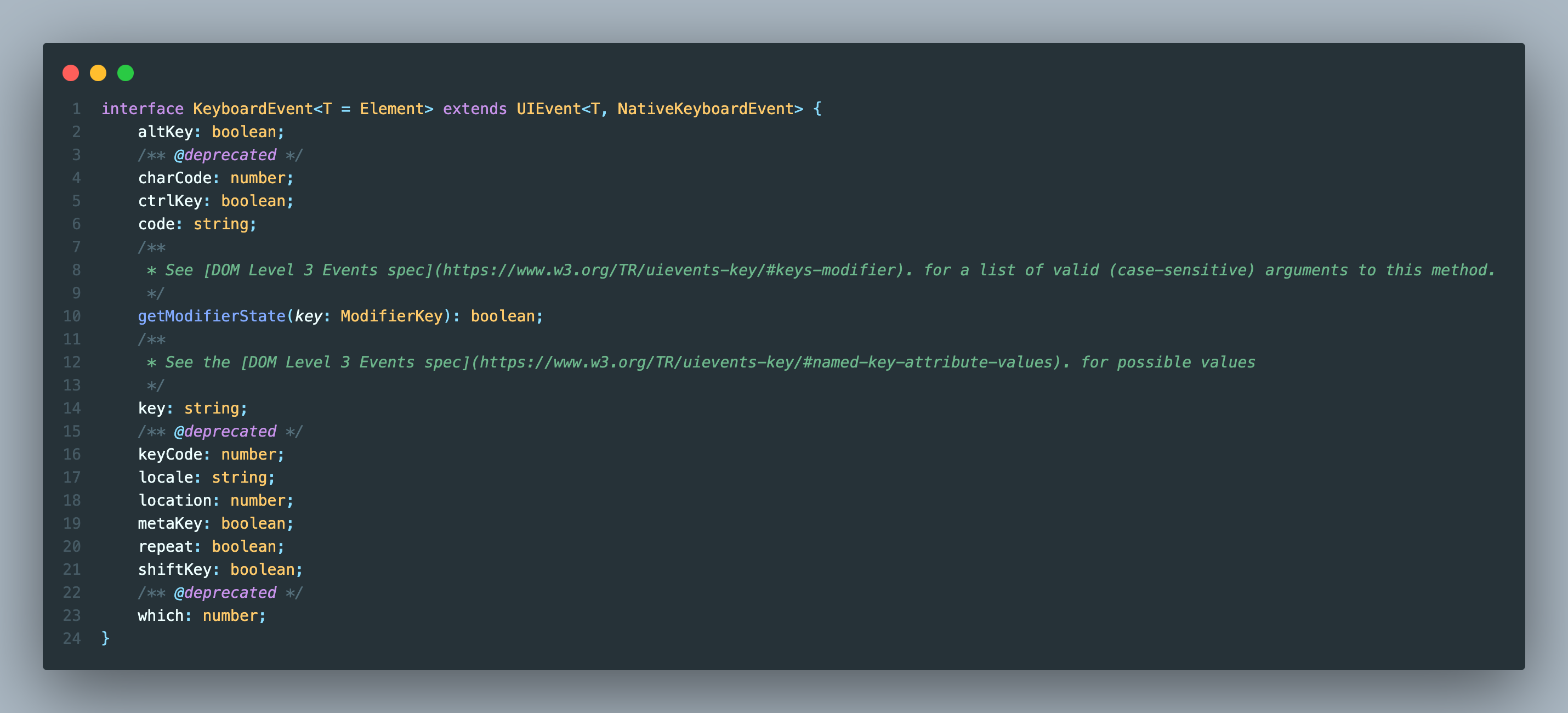
react 에서 제공하는 keyboardEvent 에서 무슨 속성을 제공하는지 살펴보던 중, NativeKeyboardEvent 라는 것을 상속받고 있다는 것을 확인하게 되었다.

react 의 keyboardEvent 는 실제 브라우저의 기본 keyboardEvent 의 일부분만 사용한 것이기 때문에 isComposing 이라는 속성이 없는 것이다. 그래서 브라우저의 기본 keyboardEvent 를 가져오기 위해 브라우저의 기본 이벤트 객체인 nativeEvent 를 통해 isComposing 을 가져와야 하는 것이다.
공통 컴포넌트 (예시: <div>) – React
The library for web and native user interfaces
ko.react.dev
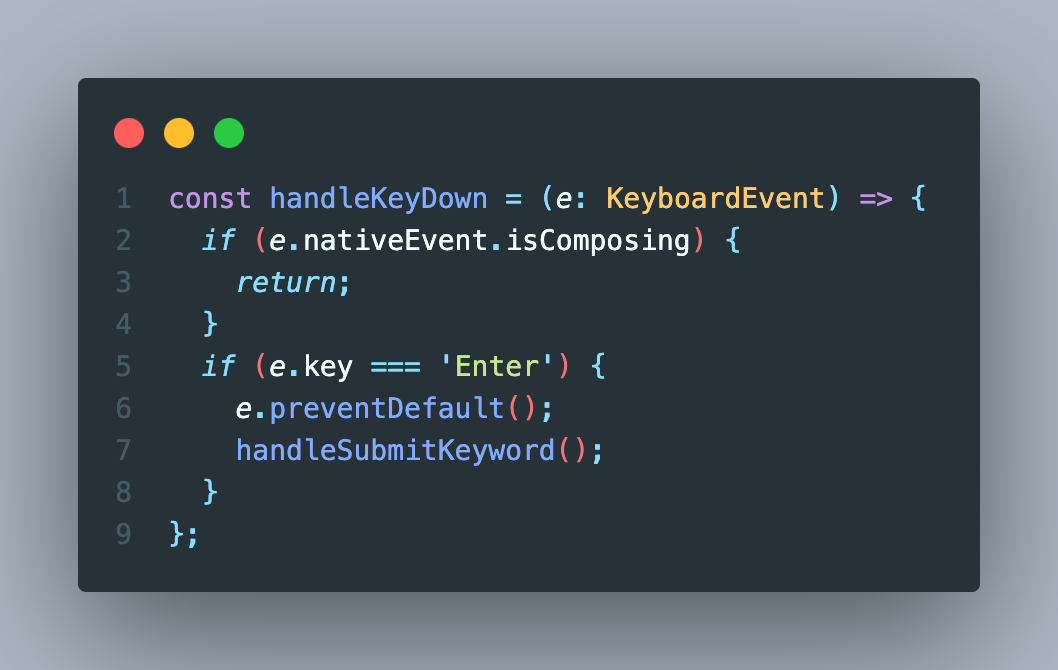
그래서 nativeEvent 를 사용하여 기본 keyboardEvent 원본 이벤트를 가져와 isComposing 에 접근할 수 있게 된다.


마치며...
react 에서 제공하는 이벤트가 해당 이벤트의 모든 값들을 가지고 있지 않다는 것을 이번에 처음 알았다. 그래서 react 가 제공하지 않는 브라우저 기본 이벤트의 값을 사용하고 싶을 땐 nativeEvent 를 사용해야 된다!
'💜 리액트 > React' 카테고리의 다른 글
| [React] 좋은 리액트 코드 작성을 위한 환경 구축하기 (0) | 2024.06.18 |
|---|---|
| [React] axios 로그인 유저 기능 구현 (feat. 토큰) (0) | 2024.06.17 |
| 개발자 도구로 React 애플리케이션 분석 (0) | 2024.06.15 |
| 컴포넌트 forwardRef 로 감싸기 (feat. 타입스크립트) (0) | 2024.06.15 |
| [React] useEffect 클린업(Clean Up) 함수로 메모리 누수 방지 (2) | 2024.06.14 |

FE 개발자가 되고 싶은 짱잼이
포스팅이 좋았다면 "좋아요❤️" 또는 "구독👍🏻" 해주세요!

![[React] 좋은 리액트 코드 작성을 위한 환경 구축하기](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2FcbP72E%2FbtsH2kwlObW%2F4VlYLevZG1M0kBTzIA3k6K%2Fimg.png)
![[React] axios 로그인 유저 기능 구현 (feat. 토큰)](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2FmcSFv%2FbtsH2Cbswc7%2FqeiAMlOsAK3kn53MrDh391%2Fimg.png)