![[GraphQL] Rest API를 GraphQL로 바꾸기 #3](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdna%2FczgU12%2FbtstSyAUCMi%2FAAAAAAAAAAAAAAAAAAAAABcqVxriz7Um0GxVBuQ5xFxn8-sM7zCwpNif3SHWNNf8%2Fimg.jpg%3Fcredential%3DyqXZFxpELC7KVnFOS48ylbz2pIh7yKj8%26expires%3D1764514799%26allow_ip%3D%26allow_referer%3D%26signature%3Ddkaj2wLh4auy5fagEcVsO3gj1qY%253D)

☘️ 시작하며...
지난 게시물에서 GraphQL API를 만들어 보았고, 이번에는 Rest API를 GraphQL로 바꿔볼 것이다.
해당 게시물은 노마드코더 강의를 참고하여 작성했다.(무료 강의)
GraphQL로 영화 API 만들기 – 노마드 코더 Nomad Coders
GraphQL for Beginners
nomadcoders.co
☘️ 비주얼 스튜디오(vs code) GraphQL 확장 프로그램
Apollo GraphQL
Rest API를 GraphQL로 바꾸기 전에 먼저 확장 프로그램에 대해 알아 볼 것이다.
아래 사진과 같이 GraphQL의 typeDefs를 작성하면 글씨 색이 초록색이라 가독성이 떨어지는 것을 볼 수 있다.

이럴때 vs code에서 Apollo GraphQL 확장 프로그램을 설치하면 글씨의 색이 구분되어 가독성이 높아진다.

설치를 하고 나면 아래 코드 처럼 색이 변하게 된다. 👍👍👍

☘️ Rest API를 GraphQL로 바꾸기
타입 정의
영화 정보 API를 활용하여 GraphQL로 만들어 볼 것이다.
https://yts.mx/api/v2/list_movies.json (영화 정보 목록 API)에 GET 요청을 하여, movies 에 있는 데이터를 사용할 것이다.
https://yts.mx/api/v2/movie_details.json?movie_id=1 (영화 상세 정보 API)
그러기 위해 typeDefs를 통해 Movie 타입과 Query를 정의한다.

GraphQL API 만들기 - allMovies
그리고 모든 영화 정보에 대해 GET 요청을 하기 위해 아래 코드처럼 작성한다.

그러면 fetch를 사용해서 GET 요청을 하고, 요청에 대한 결과인 res를 json으로 바꾸고,
json 객체에서 data 속성을 찾고, 그 안에서 또 movies 속성을 추출한다.
GraphQL API 만들기 - movie
다음으로 영화 하나에 대해 자세한 정보를 가져오기 위한 movie 를 만들기 위해 reslovers 아래 코드를 추가한다.

GraphQL API 실행하기
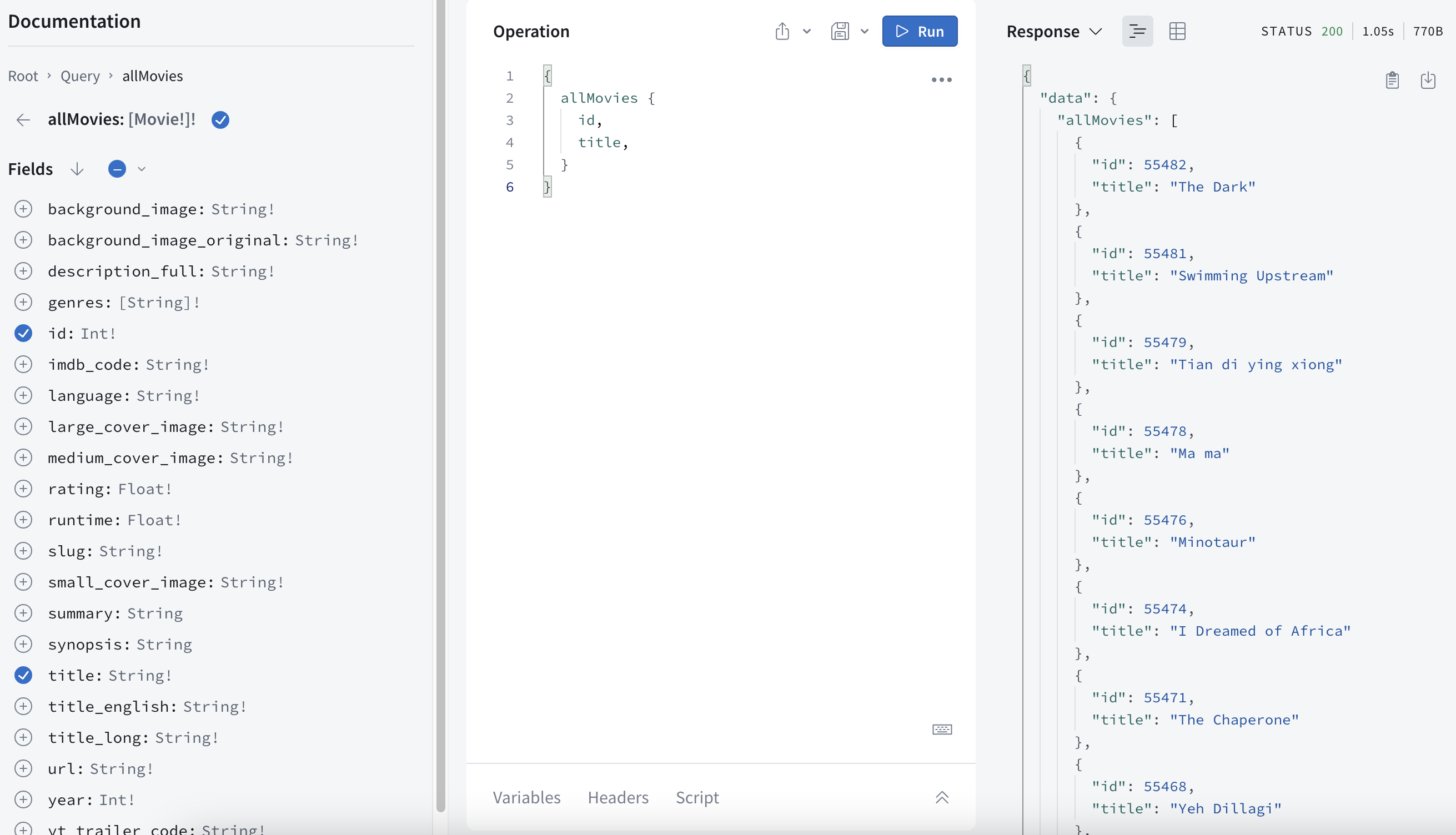
아래 코드를 입력하고 실행을 하면
npm run dev다음과 같이 allMovies를 통해 모든 영화의 정보를 GraphQL을 사용하여 가져올 수 있고

movie를 통해 한 영화에 대한 정보를 GraphQL을 사용하여 가져올 수 있게 되었다.

☘️ 마무리 하며...
이렇게 GraphQL에 대해 알아보았다.
Rest API와 다르게 원하는 데이터만 사용할 수 있다는 장점이 있다.
나중에 GraphQL을 사용해서 프로젝트를 진행하여 그 진가를 직접 느껴보고 싶다.

'💜 프론트엔드 > 라이브러리' 카테고리의 다른 글
| [GraphQL] GraphQL API 제작 #2 (0) | 2023.09.13 |
|---|---|
| [GraphQL] GraphQL 정의, 테스트 #1 (0) | 2023.08.31 |

FE 개발자가 되고 싶은 짱잼이
포스팅이 좋았다면 "좋아요❤️" 또는 "구독👍🏻" 해주세요!

![[GraphQL] GraphQL API 제작 #2](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdna%2Fd8Xr82%2FbtstWICR2Os%2FAAAAAAAAAAAAAAAAAAAAAADF3-2T3Wtm2J9qJ50zud5-QjC2wEWaBgK5XD9aot6o%2Fimg.jpg%3Fcredential%3DyqXZFxpELC7KVnFOS48ylbz2pIh7yKj8%26expires%3D1764514799%26allow_ip%3D%26allow_referer%3D%26signature%3DR%252ByXvJaHqz%252FF5atD%252FA76p2gBOa8%253D)
![[GraphQL] GraphQL 정의, 테스트 #1](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdna%2FbMVsat%2FbtssDMgyhvz%2FAAAAAAAAAAAAAAAAAAAAAFjJugrazUyiiBcIfdG02IzD7mMHRlEr3oHplOcAvC8x%2Fimg.jpg%3Fcredential%3DyqXZFxpELC7KVnFOS48ylbz2pIh7yKj8%26expires%3D1764514799%26allow_ip%3D%26allow_referer%3D%26signature%3DaL8D8inJlbRpMFWdRX5SC5KY7gA%253D)
