![[Next.js] 메타태그, 오픈그래프 컴포넌트 SEO 향상 (feat. Page Router)](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2FxvtNv%2FbtsIxkWhGT1%2FCFKQsZokaUUpnx94o7lKsk%2Fimg.png)

시작하며...
메타태그와 오픈그래프를 적절하게 사용하면, 웹사이트에서 검색 엔진 최적화(SEO)를 향상시킬 수 있다. 그래서 검색 엔진에서의 노출도를 올릴 수 있다. 그래서 Next.js 에서 메타태그와, 오픈그래프를 컴포넌트로 만들어서 각각 페이지별로 다르게 설정하여 SEO 를 높이는 방법에 대해 알아볼 것이다.
(참고로 Next.js Page Router)
메타태그 작성하기
_document.tsx
일단 공통으로 적용할 메타태그들은 _document.tsx 에서 Next.js 에서 기본적으로 제공해 주는 <Head> 컴포넌트 안에 작성한다.
- 파비콘 설정
- 인코딩 UTF-8
- viewport - 브라우저 뷰포트
- author - 문서 작성자 정보
- keywords - 문서 키워드 (SEO 에 사용됨)
import { Html, Head, Main, NextScript } from 'next/document';
const Document = () => {
return (
<Html lang="ko" data-color-mode="light">
<Head>
<link rel="icon" type="image/svg+xml" href="./image/wiki-viki-logo.png" />
<meta charSet="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta name="author" content="문서 작성자 입력" />
<meta name="keywords" content="문서, 키워드, 콤마로, 구분하기" />
</Head>
<body>
<Main />
<NextScript />
</body>
</Html>
);
};
export default Document;
컴포넌트 만들기
이제 페이지별로 다른 동적인 메타태그를 설정해 주기 위해 컴포넌트를 만들어준다.
위에 있던 keywords 등도 페이지별로 다르게 받을 수는 있지만, 일단 큰 프로젝트가 아니라서 title이랑 description 만 동적으로 설정하도록 하였다.
import Head from 'next/head';
interface MetaTagProps {
title?: string;
description?: string;
}
const MetaTags = ({ title, description }: MetaTagProps) => {
return (
<Head>
<title>WiKi ViKi {title && `| ${title}`}</title>
<meta name="title" content={`wiki viki ${title && `| ${title}`}`} />
<meta
name="description"
content={`함께 작성하는 우리의 위키, wiki viki ${description && `- ${description}`}`}
/>
</Head>
);
};
export default MetaTags;
이제 각 페이지에서 해당 컴포넌트를 사용하면 된다.
return (
<>
<MetaTag
title={`${userProfile.name} 위키`}
description={`${userProfile.name}님 위키 페이지`}
/>
return (
<>
<MetaTag title="게시물 등록" description="게시물 등록하기 페이지" />
그러면 각 페이지 별로 다른 메타태그가 설정이 된다.

오픈그래프 작성하기
오픈그래프는 쉽게 말하면 웹사이트를 SNS 등에 공유를 했을 때, 미리보기 화면이다.
_document.tsx
이것도 일단 공통적으로 적용할 내용을 미리 적었다. 메타태그와 마찬가지로 오픈그래프도 Next.js 에서 기본적으로 제공해 주는<Head> 컴포넌트 안에 작성한다.
- og:type - 페이지 유형
- og:title - 페이지 제목
- og:description -페이지 설명
- og:image - 페이지 공유할 이미지
- og:site_name - 사이트 이름
- og:locale - 언어 및 지역
- og:width - 이미지 너비
- og: height - 이미지 높이
트위터(구 트위터, 현 X)의 오픈그래프는 추가적으로 설정해야 한다.
- twitter:title - 트위터에 공유될 이름
- twitter:description - 트위터에 공유될 설명
- twitter:card - 트위터 카드 형식
- twitter:image - 트위터 공유될 이미지
import { Html, Head, Main, NextScript } from 'next/document';
const Document = () => {
const siteImage =
'https://이미지_주소';
return (
<Html lang="ko" data-color-mode="light">
<Head>
<link rel="icon" type="image/svg+xml" href="./image/wiki-viki-logo.png" />
<meta charSet="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta name="author" content="문서 작성자 입력" />
<meta name="keywords" content="문서, 키워드, 콤마로, 구분하기" />
{/* 메타 태그 */}
<meta property="og:type" content="website" />
<meta property="og:title" content="WiKi ViKi" />
<meta property="og:description" content="함께 작성하는 우리의 위키, wiki viki" />
<meta property="og:image" content={siteImage} />
<meta property="og:site_name" content="WiKi ViKi" />
<meta property="og:locale" content="ko_KR" />
<meta property="og:image:width" content="1200" />
<meta property="og:image:height" content="630" />
{/* 메타 태그 - 트위터 */}
<meta name="twitter:title" content="WiKi ViKi" />
<meta name="twitter:description" content="함께 작성하는 우리의 위키, wiki viki" />
<meta name="twitter:card" content="summary_large_image" />
<meta name="twitter:image" content={siteImage} />
</Head>
<body>
<Main />
<NextScript />
</body>
</Html>
);
};
export default Document;
컴포넌트 만들기
이번에도 페이지별로 다른 동적인 오픈그래프를 설정하기 위해 컴포넌트를 만들어 주었다. title 이랑 description 만 다르게 적용되도록 만들어 보았다.
import Head from 'next/head';
interface OpenGraphProps {
title?: string;
description?: string;
}
const OpenGraphTag = ({ title, description }: OpenGraphProps) => {
return (
<Head>
<meta property="og:title" content={`WiKi ViKi ${title && `| ${title}`}`} />
<meta
property="og:description"
content={`함께 작성하는 우리의 위키, wiki viki ${description && `- ${description}`}`}
/>
<meta name="twitter:title" content={`WiKi ViKi ${title && `| ${title}`}`} />
<meta
name="twitter:description"
content={`함께 작성하는 우리의 위키, wiki viki ${description && `- ${description}`}`}
/>
</Head>
);
};
export default OpenGraphTag;
이제 각 페이지에서 해당 컴포넌트를 사용하여 적용한다.
<OpenGraphTag title="위키목록" description="위키목록 페이지" />
<OpenGraphTag title="자유게시판" description="자유게시판 페이지" />
그러면 오픈그래프가 예쁘게 적용된 것을 확인할 수 있다! 😊 (참고로 이미지 내가 만듦ㅎ)


메타태그, 오픈그래프 컴포넌트 분리한 이유
사실 Nex.js 프로젝트라서 동적 경로 페이지 같은 경우는 SSR 이나 SSG 를 사용하여 오픈그래프를 다르게 적용할 수 있었다.

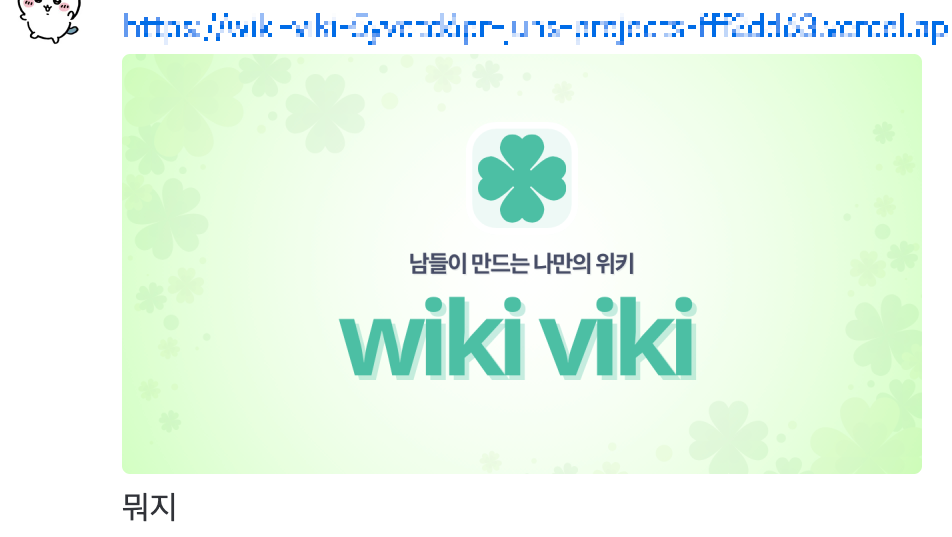
그런데 해당 프로젝트에서 동적 경로 페이지는 React-Quill 과 같이 SSR 에서 사용할 수 없는 라이브러리를 사용해서 CSR 을 적용시켰다. 그래서 CSR 에서 가져온 값은 빌드타임에서 알 수 없기 때문에 오픈그래프 값을 동적으로 설정할 수 없었다. 그래서 아래 사진처럼 오픈그래프가 이상하게 적용이 되었다 🤣🤣🤣

그래서 메타태그랑 오픈그래프를 분리하여 컴포넌트를 만들어 메타태그에는 동적인 값을 주고 오픈그래프에는 정적인 문구를 작성하였다.
마치며...
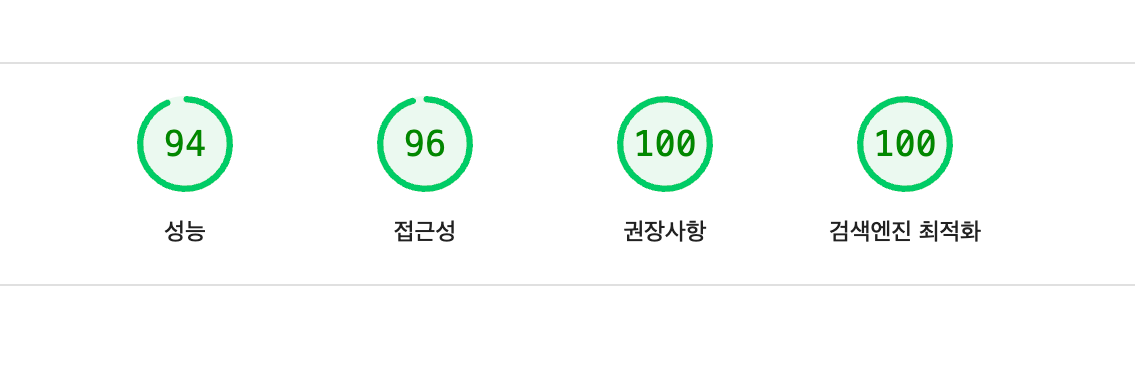
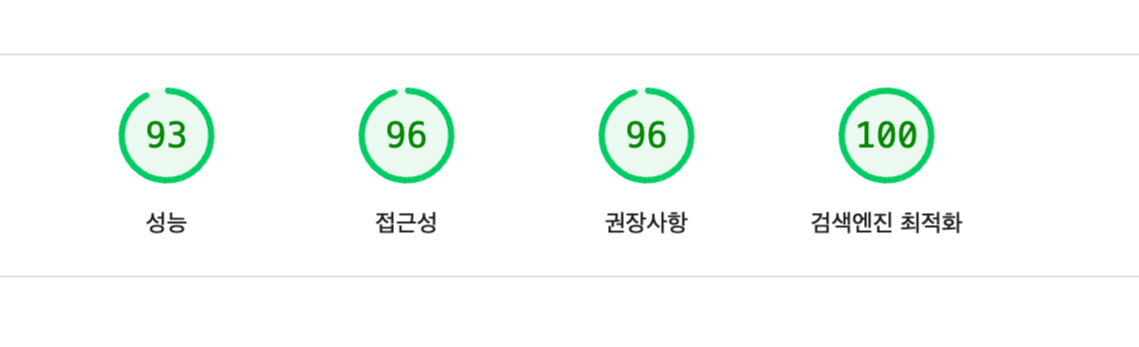
사실 별것도 아닌 작업처럼 보이지만 SEO 를 높이기 위해서 매우 중요한 작업이며 단순히 메타태그와 오픈그래프를 설정하기만 했는데 구글 라이트하우스에서 바로 SEO 100점을 받았다 😁


'💜 리액트 > Next.js' 카테고리의 다른 글
| [Next.js / TanStack Query] Server Side Rendering 하기 (feat. app router) (0) | 2024.08.27 |
|---|---|
| [Next.js] Server Sider Rendering 특정 사용자 접근 제한 (feat. App Router) (0) | 2024.08.11 |
| [Next.js] Framer Motion 화면 전환 애니메이션 적용 (feat. Page Router) (7) | 2024.07.10 |
| [Next.js] Zustand persist 사용하기 (feat. Hydration 에러 해결) (1) | 2024.07.01 |
| [Next.js] create-next-app 없이 프로젝트 생성하기 (0) | 2024.06.21 |

FE 개발자가 되고 싶은 짱잼이
포스팅이 좋았다면 "좋아요❤️" 또는 "구독👍🏻" 해주세요!

![[Next.js / TanStack Query] Server Side Rendering 하기 (feat. app router)](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2F52bEL%2FbtsJe91wzqR%2F9d9rtA4uOIuxin4NEJZvI1%2Fimg.png)
![[Next.js] Server Sider Rendering 특정 사용자 접근 제한 (feat. App Router)](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2FsPELo%2FbtsI1E6IjxM%2Fn1To7AbMNYKfLpU3knFPUK%2Fimg.png)
![[Next.js] Framer Motion 화면 전환 애니메이션 적용 (feat. Page Router)](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2Fbj62xb%2FbtsIuopP31o%2FStfeLI7xc5Y73aGQ9U0LR1%2Fimg.png)
![[Next.js] Zustand persist 사용하기 (feat. Hydration 에러 해결)](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2FcegsaM%2FbtsIibkjaBe%2FMgmY99gEJkOkjDquhmAO81%2Fimg.png)
