

☘️시작하며...
약 1년 6개월의 방황 끝에😅 개발 직무를 선택하게 되었다.
프런트도 찍먹하고, 백엔드도 찍먹하다가 졸업작품에서 React Native를 사용하여 앱을 만들면서 프론트엔드가 재미있고 적성에 맞는 거 같아 프론트엔드 개발자가 되기에 마음 먹었다!
새로운 마음으로 몇 달째 멈춘 velog를 접고 티스토리에서 새로 개발 블로그를 시작하려고 한다
그래서 개발 동아리에 프론트엔드 개발자로 들어가게 되었고 이번 프로젝트에서 TypeScript를 사용하기로 하였는데 한 번도 사용해 본 적이 없어 개발과 동시에 공부하려고 한다!👍👍👍 파이팅~

티스토리는 카카오톡 이모티콘 사용할 수 있네ㅋㅋㅋㅋㅋㅋㅋㅋㅋ기엽당
☘️참고 자료
영상을 보고 따라 하면서 배우는 것이 좋다 생각해 유튜브에서 TypeScript 강좌를 검색했을 때, 가장 상위에 있는 강의를 보고 공부할 것이다.
TypeScript 강좌
www.youtube.com
추가적으로 궁금한 부분은 구글링을 통해 관련 자료를 찾아 검색할 예정이다!
☘️타입스크립트를 쓰는 이유를 알아보자
타입스크립트란?
타입 스크립트는 자바스크립트의 단점을 보완하기 위해 만들어진 언어로
자신이 원하는 타입을 정의하고, 프로그래밍하면 자바스크립트로 컴파일되어 실행되는 정적 타입 언어이다.
아래와 같은 자바스크립트 코드가 있다 할 때
function add(num1, num2) {
console.log(num1+num2)
}
add();
add(1);
add(1,2);
add(3,4,5);
add("hello","world");실행을 하면 다음과 같은 결과를 얻는다.

자바스크립트는 아무런 경고를 주지 않고 원하지 않는 결과가 나오는 코드임에도 정상적으로 실행이 된다.
그래서 이러한 코드 에러의 사전 방지를 위해 타입스크립트 언어가 나오게 되었다.
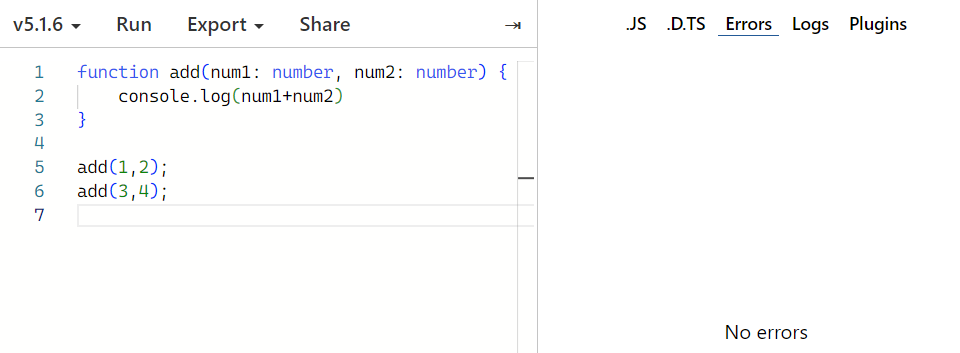
타입스크립트를 테스트할 수 있는 사이트에서 위와 같은 코드를 작성하였다.
TS Playground - An online editor for exploring TypeScript and JavaScript
The Playground lets you write TypeScript or JavaScript online in a safe and sharable way.
www.typescriptlang.org
해당 코드를 작성하자 아래 사진과 같이 빨간색 에러 표시가 생긴 것을 볼 수 있다.
이를 통해 타입스크립트가 자바스크립트와 달리 에러를 사전에 방지해 준다는 것을 알 수 있다.

또한 에러 표시에 마우스를 갖다 대면 코드에 대한 가이드와 수정을 도와준다.

그래서 에러에 대한 가이드에 맞게 다시 코드를 수정하여 타입스크립트 코드로 수정하면 에러가 사라진다.

코드를 작성할 때에도 어떤 값을 넣어야 할지 알려준다.

즉, 코드를 통해 타입스크립트가 무엇인지, 또 왜 사용해야 되는지 알아보았다.
☘️마무리 하며...
타입스크립트를 왜 사용하는지 알게 되었고, 에러를 찾아주어 개발자가 편리하게 개발할 수 있어 왜 요즘 타입스크립트를 쓰게 되는지 잘 알게 되었다!

😀😀😀
'💜 프론트엔드 > TypeScript' 카테고리의 다른 글
| TypeScript 공부 #6 (0) | 2023.07.31 |
|---|---|
| TypeScript 공부 #5 (0) | 2023.07.31 |
| TypeScript 공부 #4 (0) | 2023.07.30 |
| TypeScript 공부 #3 (0) | 2023.07.29 |
| TypeScript 공부 #2 (0) | 2023.07.28 |

FE 개발자가 되고 싶은 짱잼이
포스팅이 좋았다면 "좋아요❤️" 또는 "구독👍🏻" 해주세요!





