![[React] 원하는 글씨체 font 폰트 적용 방법](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2FdE2gGz%2FbtsEYPkX5yn%2F2RQik8AOMUWCLZ60gogtDk%2Fimg.jpg)

[React] 원하는 글씨체 font 폰트 적용 방법💜 리액트/React & CSS2024. 2. 18. 11:16
Table of Contents
반응형
예쁜 폰트를 다운로드 받아서 내 React 프로젝트에 적용하는 방법을 알아 볼 것이다.
폰트 다운로드 받기
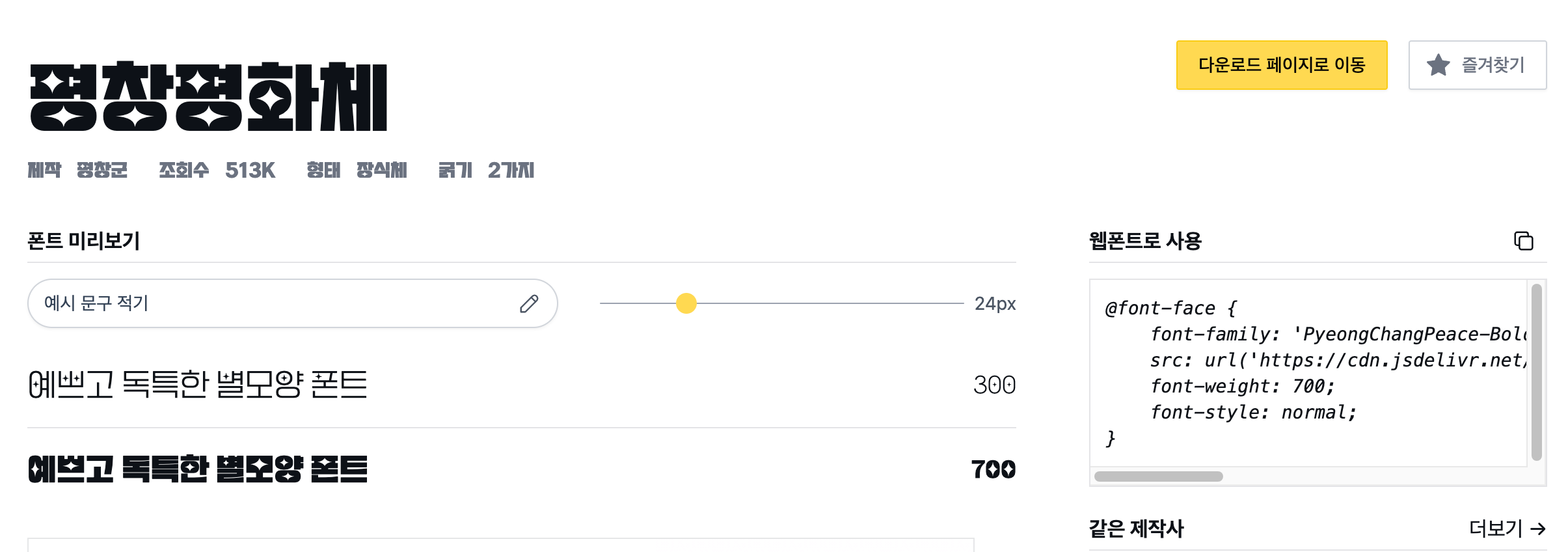
폰트를 다운로드 받을 수 있는 사이트에서 폰트를 다운로드 받는다.
나는 예쁜 한글 폰트가 많은 눈누 라는 사이트를 이용하였고, 원하는 폰트를 찾아 다운로드한다.

폰트 설정하기
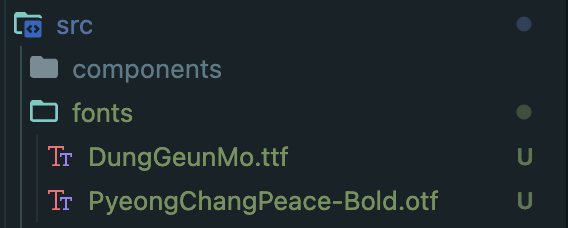
다운로드 받은 폰트를 내 프로젝트에 src/fonts 에 넣어준다.

이 폰트들을 적용시키기 위해 @font-face 를 사용한다.
@font-face
웹페이지의 텍스트에 온라인폰트(online fonts)를 적용할 수 있게 함
index.css 에서 폰트를 사용할 폰트의 이름을 정의하고, 해당 폰트의 위치를 설정해준다.
@font-face {
font-family: 'PyeongChang'; /* 사용할 폰트의 이름을 정의 */
src: url('./fonts/PyeongChangPeace-Bold.otf'); /* 폰트 파일의 위치 */
}
@font-face {
font-family: 'DungGeunMo';
src: url('./fonts/DungGeunMo.ttf');
}
폰트 적용하기
폰트를 적용시킬 요소를 만들고
import './App.css';
... 생략
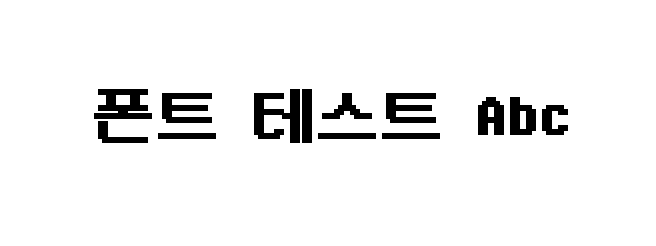
<h1 class="fontTest">폰트 테스트 Abc</h1>
css 파일에서 font-family 를 사용해 폰트를 적용시킨다.
.fontTest {
text-align: center;
font-family: 'DungGeunMo';
}
그러면 정상적으로 다운로드한 폰트가 웹페이지에 적용된다.
만약 전체 다 적용하고 싶으면 이런식으로 적용하면 된다.
*,
body {
font-family: 'DungGeunMo'
}
반응형
'💜 리액트 > React & CSS' 카테고리의 다른 글
| [React] Reset vs Normaliz 어떤 것? (1) | 2024.02.20 |
|---|---|
| [React] 움직이는 물결 애니메이션 만들기 (0) | 2024.02.18 |

@짱잼 :: 짱잼이의 FE 개발 공부 저장소
FE 개발자가 되고 싶은 짱잼이
포스팅이 좋았다면 "좋아요❤️" 또는 "구독👍🏻" 해주세요!

![[React] Reset vs Normaliz 어떤 것?](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2FcbBZDR%2FbtsE6GuVdT5%2FrBtV4zG3OT1wKMDnE1WStK%2Fimg.jpg)
![[React] 움직이는 물결 애니메이션 만들기](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2Fb9HcYf%2FbtsEXsX6PYj%2FolsqRR7kNAY0SdTq5VzAQK%2Fimg.png)
