TypeScript 공부 #3
☘️인터페이스(interface)
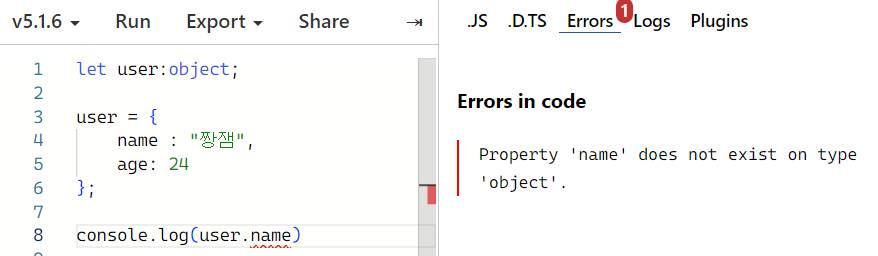
객체를 생성하여 해당 객체의 name을 출력하면 object에 name이 없다는 에러가 발생한다.

이러한 문제를 해결하기 위해 타입스크립트에서는 인터페이스를 사용한다.
인터페이스
타입을 지정하여 인터페이스를 만들어 준다.
자세한 설명은 타입스크립트-핸드북 에서 볼 수 있다.
interface User {
name: string;
age: number;
};
let user: User = {
name: '짱잼',
age: 24,
}인터페이스 - 옵션 속성
여기서 만약 인터페이스에 새로운 속성을 추가하고 해당 속성을 꼭 사용하고 싶지 않을 때 속성 뒤에 ? 를 붙여 옵션 속성을 추가할 수 있다.
그래서 user 객체에서 꼭 gender 속성을 사용하지 않아도 된다.
interface User {
name: string;
age: number;
gender? : string
};
let user: User = {
name: '짱잼',
age: 24,
}
user.gender = 'female'
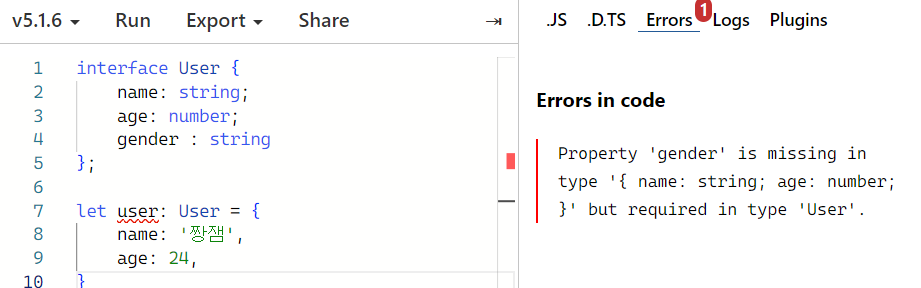
console.log(user.gender)만약 ? 를 없앨 경우, 'gender' 타입이 빠졌다고 에러 메시지를 보여준다.

인터페이스 - 읽기 전용
만약 속성을 수정하지 못하게 하고 싶을경우, 인터페이스에서 해당 속성에 대해 읽기 전용으로 만들어 준다.
interface User {
name: string;
age: number;
gender? : string;
readonly birthYear: number;
};
let user: User = {
name: '짱잼',
age: 24,
birthYear: 2000,
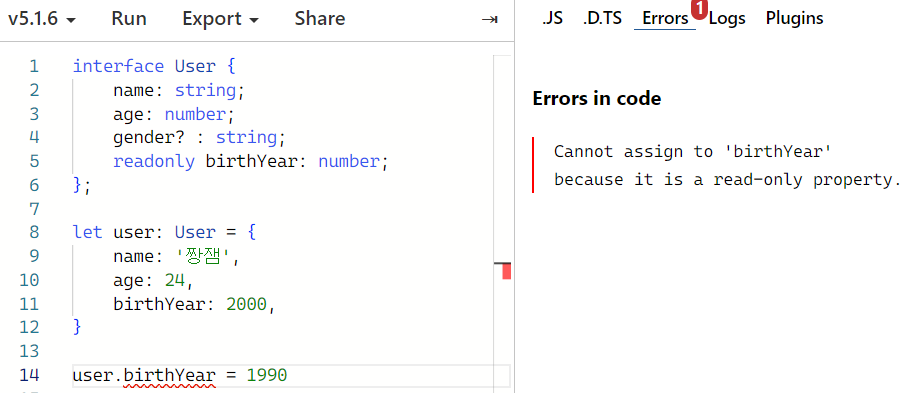
}읽기 전용인 birthYear을 수정할 경우 읽기 전용이라서 수정할 수 없다고 에러 메시지가 뜬다.

인터페이스 - 인덱스 서명
속성들을 한번에 여러개 사용하고 싶을 때, 인덱스 서명을 사용할 수 있다.
그러면 number 타입의 key와 string을 value로 하는 속성을 여러 개 받을 수 있다.
interface User {
name: string;
age: number;
gender? : string;
readonly birthYear: number;
[key:number]: string; // 인덱스 서명
};
let user: User = {
name: '짱잼',
age: 24,
birthYear: 2000,
1: 'A', // 인덱스 서명
3: 'B', // 인덱스 서명
}리터럴 타입
인덱스 서명을 통해 입력받은 value 값을 특정 값으로 입력받고 싶을 때, 리터럴 타입을 지정한다.
그러면 해당 속성은 value 값으로 'A', 'B', 'C' 만 받을 수 있다.
type Score = 'A' | 'B' | 'C'; // 리터럴 타입
interface User {
name: string;
age: number;
gender? : string;
readonly birthYear: number;
[key:number]: Score; // 리터럴 타입
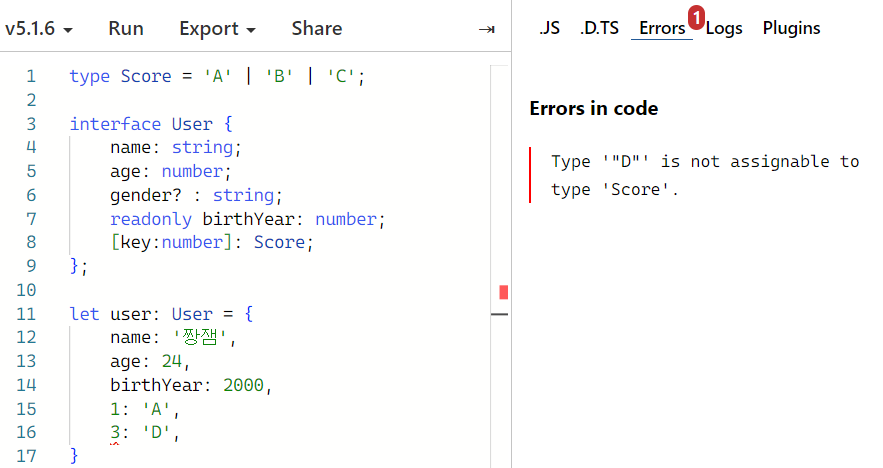
};만약 리터럴 타입으로 지정한 문자 이외에 다른 값을 지정했을 경우, 에러 메시지를 보여주게 된다.

인터페이스 함수
인터페이스는 함수를 정의할 때에도 사용할 수 있다.
함수의 인자 타입과 반환 타입을 인터페이스를 통해 지정하여 함수를 사용한다.
interface Add {
(num1: number, num2: number): number;
}
const add: Add = function(x,y) {
return x + y;
}
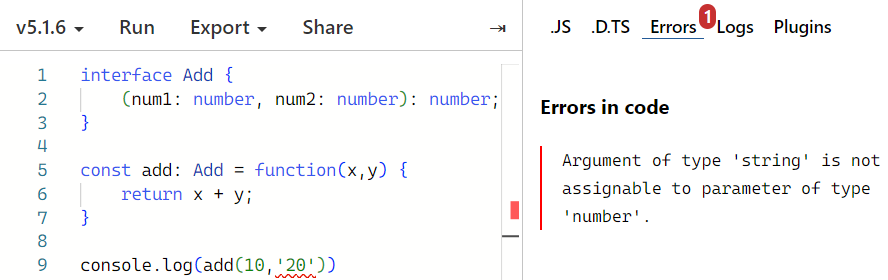
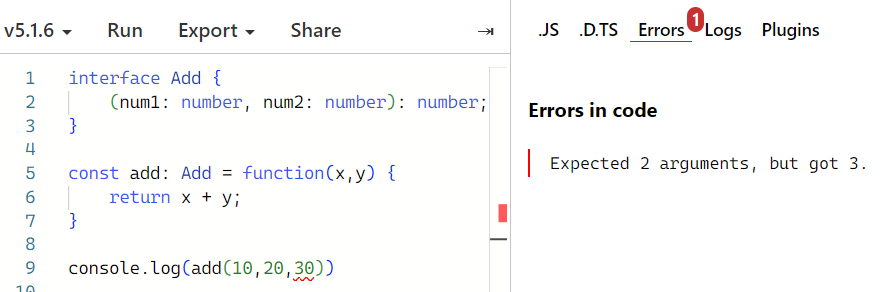
console.log(add(10,20))그래서 만약 인자를 다른 타입을 지정하거나 인자를 더 추가하면 에러가 발생한다.


인터페이스 클래스
타입스크립트에서는 C#이나 JAVA 처럼 클래스를 정의할 수 있다.
이때 implements 를 키워드를 사용하며, constructor를 통해 생성될 때 입력을 받을 수 있게 하였다.
interface Car {
color: string;
wheels: number;
start(): void;
}
class Bmw implements Car {
color;
wheels = 4;
constructor(c:string) {
this.color = c;
}
start() {
console.log('go...');
}
}
const b = new Bmw('green');
console.log(b)
b.start();해당 코드를 실행하면 아래와 같은 결과가 나온다.

인터페이스 확장
인터페이스는 확장이 가능하며, 이때 extends 라는 키워드를 사용한다.
interface Car {
color: string;
wheels: number;
start(): void;
}
interface Benz extends Car { // Car 라는 인터페이스를 확장해 Benz라는 인터페이스 생성
door: number;
stop(): void;
}
const benz:Benz = {
color: 'red',
wheels: 4,
door: 4,
start() {
console.log('start...')
},
stop() {
console.log('stop...')
}
}☘️참고 자료
☘️마무리 하며...
타입스크립트 인터페이스에 많은 기능이 있는 것을 알게되었고 이들을 다 잘 사용할 수 있도록 반복적인 공부와 연습이 필요한 것 같다!
